
RWD 響應式網站
什麼是 RWD 響應式網站?
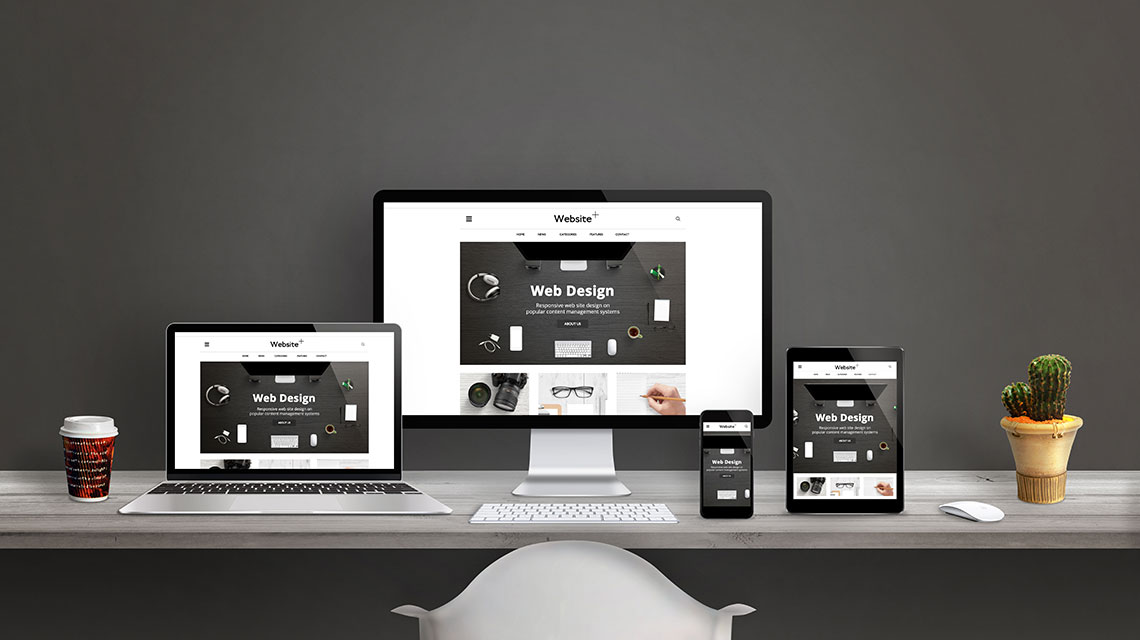
響應式網頁設計 RWD 全名為 Responsive Web Design ,他能自動偵測不同大小的行動裝置,隨時變化版位編排,讓使用者能夠以最佳的閱讀方式以及視覺體驗,來閱讀網站的內容,也稱為自適應網頁設計、回應式網頁設計、對應式網頁設計,人手一機的時代已經來臨了很久,他與傳統網站設計相比,有著更多的優勢,以及創造更好的使用者體驗。

三位一體,多方響應
響應式網站的原理,便是利用最新CSS3的技術,寫入媒體查詢,當程式自動偵測到使用者的設備後,隨即給予相對的回應,而我們將在網站設計製作時,寫入什麼樣的手機大小,給予什麼樣的編排形式,甚至我們能夠透過語法的寫入,讓手機版本與電腦版本,分別顯示不同的內容,這是可以針對客戶的需求而量身定作的,比如文案的顯示量,或者設計的視覺安排,有時在手機上顯示太長的文案並不適合,或者原始設計為橫式的視覺,他在手機版本,就務必須要顯示為直式。
傳統網站在行動裝置上瀏覽,容易造成使用者在觀看文字時的窘境,不但字太小,點選選項時也容易點選到其他地方,久而久之,也會造成使用者乾脆放棄,目前全球最大搜尋引擎 Google,也將非響應式網站列為體驗較差的網站,此點,將會大大影響網站排名(SEO)。
手機、電腦、平板,已經是現代人不可或缺的工具,假使您的網站是分別製作手機版本與電腦版本,當你的內容重複,但是連結網址卻是不同,Google 容易將您的網站列為惡意連結,很有可能會影響搜尋引擎對於網站的評價,Google 也非常明確的將響應式網站,列為優質的網站,並推薦所有人使用,對於 SEO 也有大大的加分作用。
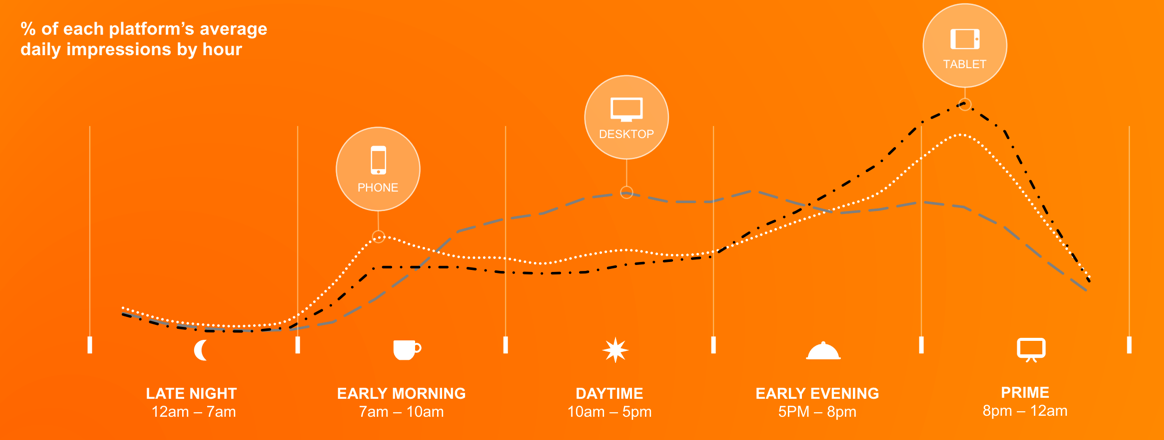
在國際上,根據 Mobile Marketing Statistics 2017 調查統計,因工作所需,在白天使用電腦觀看網頁資訊的用戶較高,但在上班前與晚間時段,則是行動裝置佔主導地位,而根據2014年台灣資策會調查,國內使用智慧型手機的普及率已高達70%,平板普及率高達32%,估計使用行動裝置人口已突破1,432萬,每四個人就一定會有三個人擁有行動裝置,半年內更是成長了101萬人的行動裝置使用者,可見能同時滿足電腦與多種行動裝置的響應式網站,對於行銷宣傳而言有多麽的重要。
圖片引用 smart insights

有任何問題歡迎隨時與我們聯繫